在一切流程的最开始,我们需要指定一个或多个入口(entry),也就是告诉Webpack具体从源码目录下的哪个文件开始打包。下面本篇文章就来带大家深入了解一下webpack核心概念中的入口配置(entry),希望对大家有所帮助!

如果把工程中各个模块的依赖关系当作一棵树,那么入口(entry)就是这棵依赖树的根

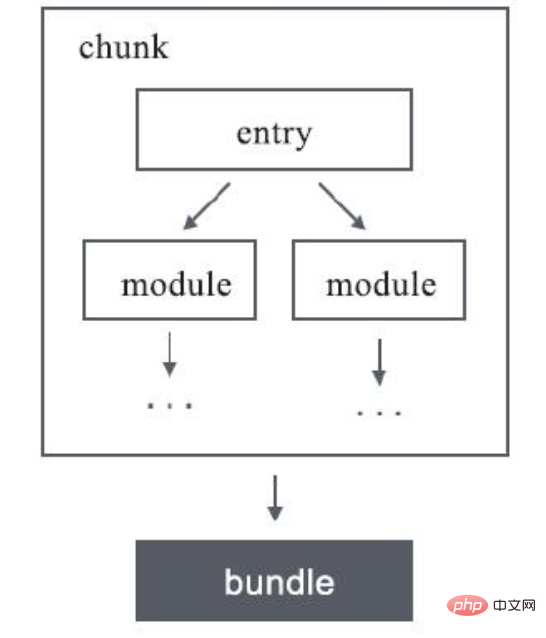
这些存在依赖关系的模块会在打包时被封装为一个chunk。那chunk是什么呢?
chunk字面的意思是代码块,在Webpack中可以理解成被抽象和包装过后的一些模块。它就像一个装着很多文件的文件袋,里面的文件就是各个模块,Webpack在外面加了一层包裹,从而形成了chunk:

根据具体配置不同,一个工程打包时可能会产生一个或多个chunk。
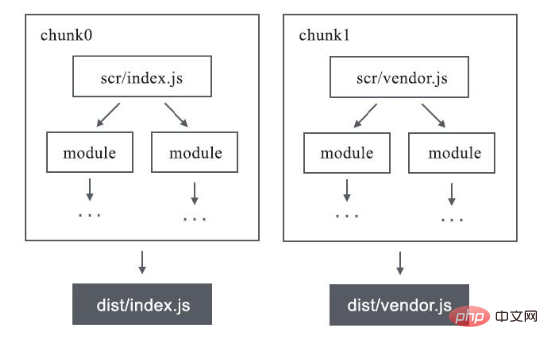
工程中可以定义多个入口,每一个入口都会产生一个结果资源
比如我们工程中有两个入口src/index.js和src/lib.js,在一般情形下会打包生成dist/index.js和dist/lib.js。

在一些特殊情况下,一个入口也可能产生多个chunk并最终生成多个bundle
入口(entry)
参数:Entry
- entry 是配置模块的入口,可抽象成输入,Webpack 执行构建的第一步将从入口开始搜寻及递归解析出所有入口依赖的模块
- entry 配置是必填的,若不填则将导致 Webpack 报错退出
module.exports = { entry:'./src/index.js', //表示入口文件,即从index.js进入我们的项目 };





