本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于数据双向绑定以及vue.config.js文件配置的相关内容,Vue 内部通过 Object.defineProperty 方法属性拦截的方式,把 data 对象里每个数据的读写转化成 getter/setter,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
Vue 数据双向绑定原理
Vue 内部通过 Object.defineProperty 方法属性拦截的方式,把 data 对象里每个数据的读写转化成 getter/setter,当数据变化时通知视图更新
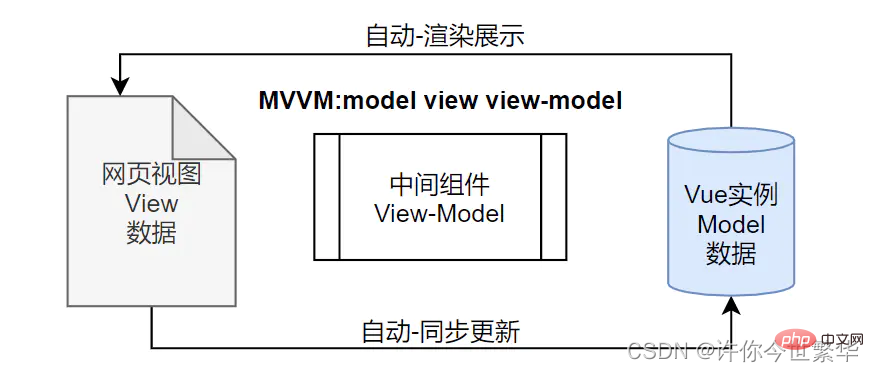
MVVM数据的双向绑定
MVVM 数据的双向绑定主要是指,Model 数据变化 View 视图自动渲染展示;View 视图数据变化 Model 数据自动同步更新
Object.defineProperty()
定义
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。 ——(引自MDN)
语法
Object.defineProperty(obj, prop, descriptor)





