本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在元素内部增加元素,也就是给指定元素添加子元素。而jquery添加子元素有四种方法:
- prepend()和prependTo()方法:在指定元素的开头添加子元素
- append()和appendTo()方法:在指定元素的末尾添加子元素
1、使用prepend()和prependTo()方法
prepend()和prependTo()方法都是向所选元素内部的“开始处”插入内容,但是两者的操作对象是颠倒的。
$(A).prepend(B)表示往 A 内部的开始处插入 B。$(A).prependTo(B)表示将 A 插入到 B 内部的开始处。
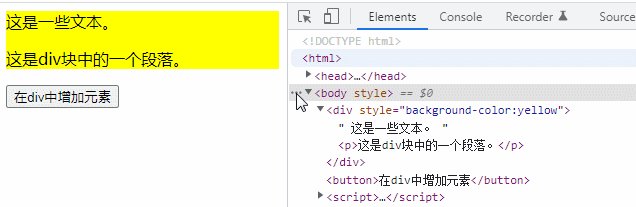
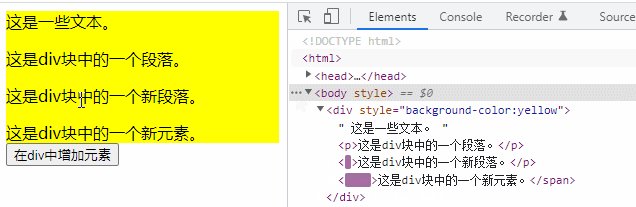
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("div").prepend("<p>这是div块中的一个新段落。</p>"); $("<span>这是div块中的一个新元素。</span>").prependTo("div"); }); }); </script> </head> <body> <div style="background-color:yellow"> 这是一些文本。 <p>这是div块中的一个段落。</p> </div> <button>在div中增加元素</button> </body> </html>
2、使用append()和appendTo()方法
append()和appendTo()方法都是向所选元素内部的“末尾处”插入内容,但是两者的操作对象是颠倒的。
$(A).append(B)表示往 A 内部的末尾处插入 B。$(A).appendTo(B)表示将 A 插入到 B 内部的末尾处。
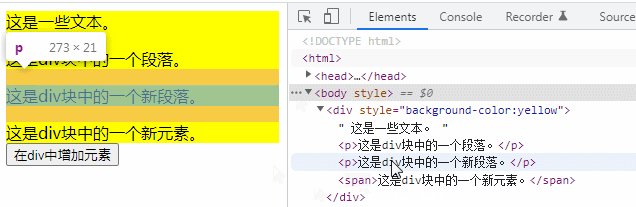
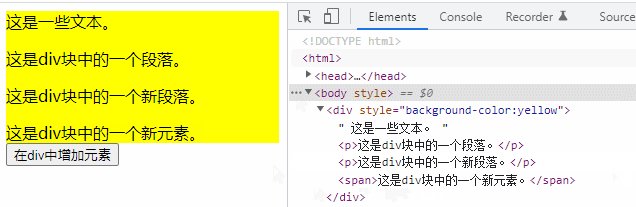
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("div").append("<p>这是div块中的一个新段落。</p>"); $("<span>这是div块中的一个新元素。</span>").appendTo("div"); }); }); </script> </head> <body> <div style="background-color:yellow"> 这是一些文本。 <p>这是div块中的一个段落。</p> </div> <button>在div中增加元素</button> </body> </html>
【推荐学习:jQuery视频教程、web前端视频】