
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,能实现淡入效果的有三个方法:
-
fadeIn() 方法
-
fadeToggle() 方法
-
fadeTo() 方法
1、fadeIn() 方法
fadeIn() 用于淡入已隐藏的元素。
语法:
$(selector).fadeIn(speed,callback);
-
可选的 speed 参数规定效果的时长。它可以取以下值:”slow”、”fast” 或毫秒。.
-
可选的 callback 参数是 fading 完成后所执行的函数名称。
示例:
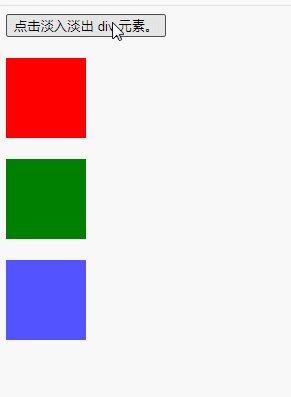
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("#div1").fadeIn(); $("#div2").fadeIn("slow"); $("#div3").fadeIn(3000); }); }); </script> </head> <body> <p>以下实例演示了 fadeIn() 使用了不同参数的效果。</p> <button>点击淡入 div 元素。</button> <br><br> <div id="div1" style="width:80px;height:80px;display:none;background-color:red;"></div><br> <div id="div2" style="width:80px;height:80px;display:none;background-color:green;"></div><br> <div id="div3" style="width:80px;height:80px;display:none;background-color:blue;"></div> </body> </html>

2、fadeTo() 方法
fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
语法:
$(selector).fadeTo(speed,opacity,callback);
-
必需的 speed 参数规定效果的时长。它可以取以下值:”slow”、”fast” 或毫秒。
-
fadeTo() 方法中必需的 opacity 参数将淡入淡出效果设置为给定的不透明度(值介于 0 与 1 之间)。
-
可选的 callback 参数是该函数完成后所执行的函数名称。
只需要将opacityc参数的值设置为1,即可实现淡入效果。
$(document).ready(function() { $("button").click(function() { $("#div1").fadeTo("fast",1); $("#div2").fadeTo("slow",1); $("#div3").fadeTo(5000,1); }); });

3、fadeToggle() 方法
fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
-
如果元素已隐藏,则 fadeToggle() 会向元素添加淡入效果。
-
如果元素已显示,则 fadeToggle() 会向元素添加淡出效果。
$(document).ready(function() { $("button").click(function() { $("#div1").fadeToggle(); $("#div2").fadeToggle("slow"); $("#div3").fadeToggle(5000); }); });

【推荐学习:jQuery视频教程、web前端视频】





