
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery获取父亲节点的第一个子节点
在jquery中,可以利用children()方法和:first-child选择器来获取父亲节点的第一个子节点。
实现思想:
-
children()方法获取指定父节点下的全部直接子节点
-
:first-child选择器获取子节点集合中的第一个节点。
实现示例:
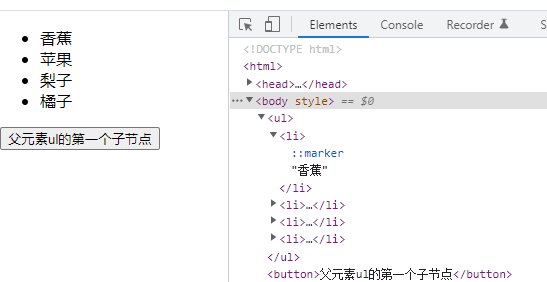
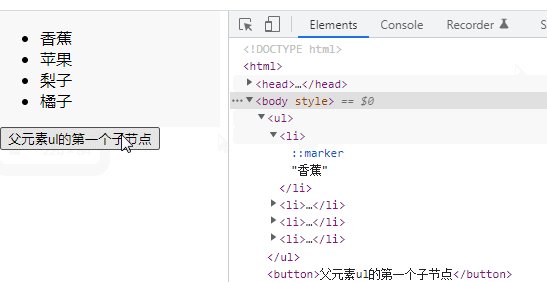
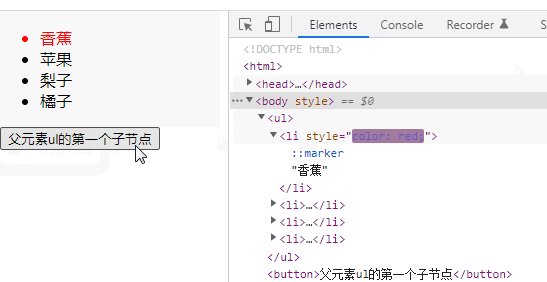
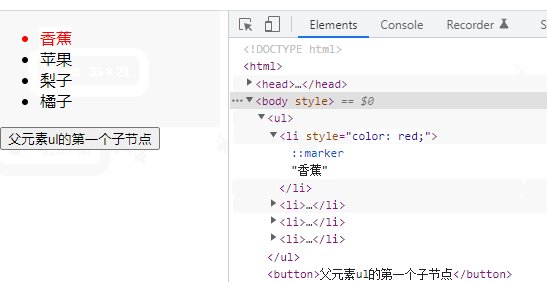
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function () { $("button").click(function () { $("ul").children(":first-child").css("color","red"); }) }) </script> </head> <body> <ul> <li>香蕉</li> <li>苹果</li> <li>梨子</li> <li>橘子</li> </ul> <button>父元素ul的第一个子节点</button> </body> </html>

【推荐学习:jQuery视频教程、web前端】





