
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery获取前几个同级元素的3种方法
-
prev()方法,主要用于获得指定元素的上一级同级元素
-
prevAll()方法,主要用于获得指定元素上一级所有的同级元素
-
prevUntil()方法,主要用于获得指定元素的上一个同级元素,这个同级元素必须为指定元素与prevUntil()方法所设置元素之间的元素
该方法返回两个给定参数之间的每个元素之前的所有同级元素
1、使用prev()方法
prev() 方法返回被选元素的前一个同级元素。
注:该方法只返回一个元素。
语法:
$(selector).prev(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索前一个同级元素范围的选择器表达式。 |
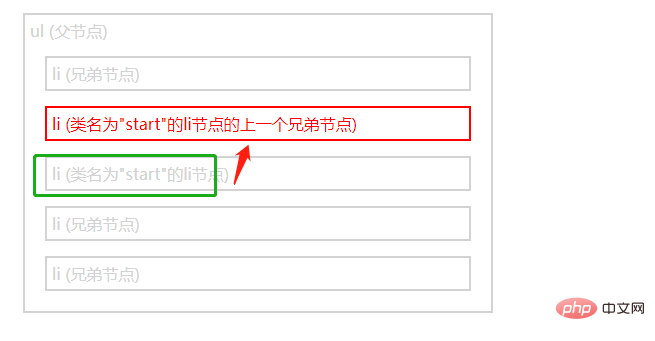
示例:返回带有类名 “start” 的 <li> 元素的前一个同级元素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <style> .siblings *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function(){ $("li.start").prev().css({"color":"red","border":"2px solid red"}); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父节点) <li>li (兄弟节点)</li> <li>li (类名为"start"的li节点的上一个兄弟节点)</li> <li class="start">li (类名为"start"的li节点)</li> <li>li (兄弟节点)</li> <li>li (兄弟节点)</li> </ul> </div> </body> </html>

2、使用prevAll()方法
prevAll() 方法返回被选元素之前的所有同级元素。
语法:
$(selector).prevAll(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索元素之前的同级元素范围的选择器表达式。
注意:如需返回多个同级元素,请使用逗号分隔每个表达式。 |
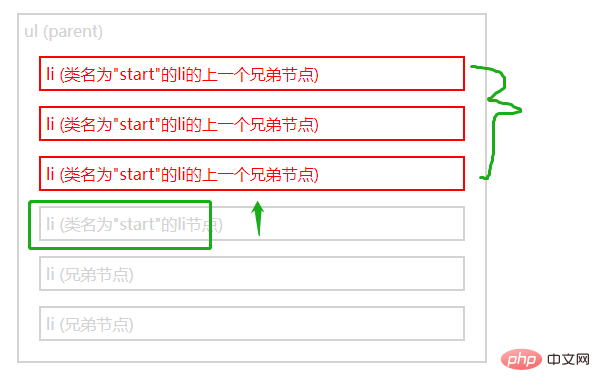
示例:返回带有类名 “start” 的 <li> 元素之前的所有同级元素:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("li.start").prevAll().css({ "color": "red", "border": "2px solid red" }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (parent) <li>li (类名为"start"的li的上一个兄弟节点)</li> <li>li (类名为"start"的li的上一个兄弟节点)</li> <li>li (类名为"start"的li的上一个兄弟节点)</li> <li class="start">li (类名为"start"的li节点)</li> <li>li (兄弟节点)</li> <li>li (兄弟节点)</li> </ul> </div> </body> </html>

3、使用prevUntil()方法
prevUntil() 方法返回 selector 与 stop 之间的每个元素之前的所有同级元素。
$(selector).prevUntil(stop,filter)
| 参数 | 描述 |
|---|---|
| stop | 可选。表示在哪里停止搜索元素之前匹配的同级元素的选择器表达式、元素、jQuery 对象。 |
| filter | 可选。规定缩小搜索介于 selector 与 stop 之间的同级元素范围的选择器表达式。
注意:如需返回多个同级元素,请使用逗号分隔每个表达式。 |
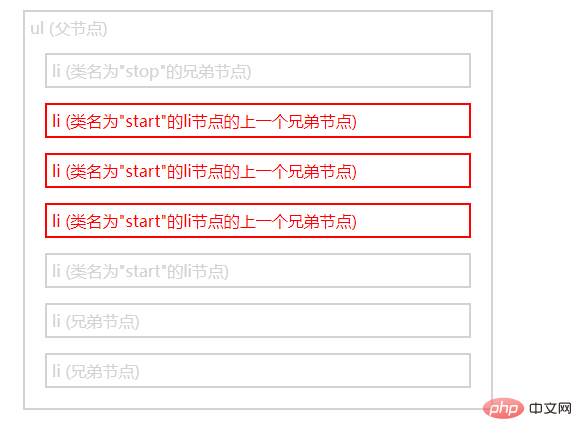
示例:返回在类名为 “start” 和 “stop” 的两个 <li> 元素之间的所有同级元素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <style> .siblings * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script> $(document).ready(function() { $("li.start").prevUntil("li.stop").css({ "color": "red", "border": "2px solid red" }); }); </script> </head> <body> <div style="width:500px;" class="siblings"> <ul>ul (父节点) <li class="stop">li (类名为"stop"的兄弟节点)</li> <li>li (类名为"start"的li节点的上一个兄弟节点)</li> <li>li (类名为"start"的li节点的上一个兄弟节点)</li> <li>li (类名为"start"的li节点的上一个兄弟节点)</li> <li class="start">li (类名为"start"的li节点)</li> <li>li (兄弟节点)</li> <li>li (兄弟节点)</li> </ul> </div> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】





