
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery清除类的两种方法
-
使用removeClass()删除类
-
使用toggleClass() 删除类
-
使用attr()和prop()将class属性的值设置为空
1、使用removeClass()删除类
removeClass() 方法从被选元素移除一个或多个类。
$(selector).removeClass(class)
注释:如果没有规定参数,则该方法将从被选元素中删除所有类。
示例:从所有的 <p> 元素移除 “intro” 类
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").removeClass("intro"); }); }); </script> <style type="text/css"> .intro { font-size: 120%; color: red; } </style> </head> <body> <h1>这是一个标题</h1> <p class="intro">这是一个段落。</p> <p class="intro">这是另一个段落。</p> <button>移除所有P元素的"intro"类</button> </body> </html>

2、使用toggleClass() 删除类
toggleClass() 方法对添加和移除被选元素的一个或多个类进行切换。
该方法检查每个元素中指定的类。如果不存在则添加类,如果已设置则删除之。这就是所谓的切换效果。
$(selector).toggleClass(class,switch)
不过,通过使用 “switch” 参数,您能够规定只删除或只添加类。
-
switch :可选参数,布尔值,规定是否仅仅添加(true)或移除(false)类。
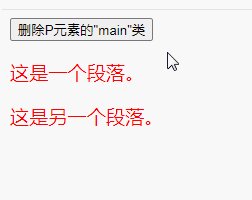
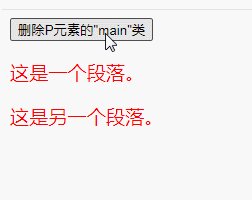
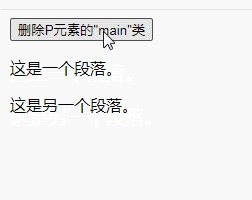
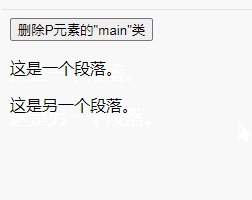
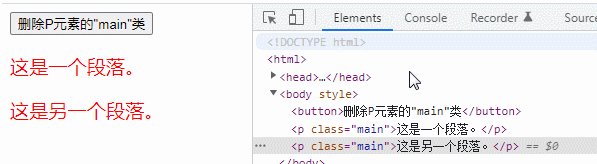
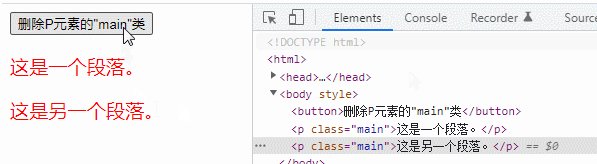
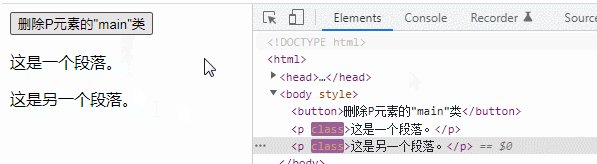
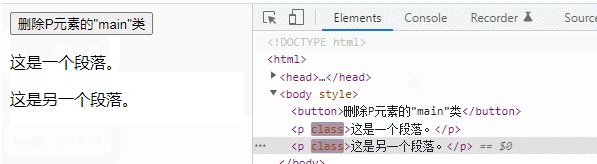
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("p").toggleClass("main",false); }); }); </script> <style> .main { font-size: 120%; color: red; } </style> </head> <body> <button>删除P元素的"main"类</button> <p class="main">这是一个段落。</p> <p class="main">这是另一个段落。</p> </body> </html>

3、使用attr()和prop()将class属性的值设置为空
attr()和prop()都可以设置指定属性和值,执行将class属性的值设置为空即可删除类
$(document).ready(function() { $("button").click(function() { $("p").attr("class",""); // $("p").prop("class",""); }); });

【推荐学习:jQuery视频教程、web前端视频】





