
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery查询最后一个子元素的两种方法
方法1:使用children()和:last-child选择器
-
使用children()获取指定父节点下的全部直接子元素
-
利用:last-child选取子元素集合中最后一个元素,即最后一个子元素
示例:
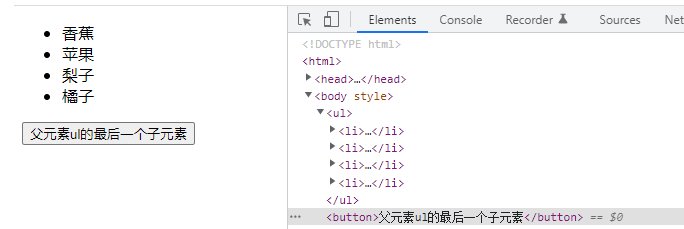
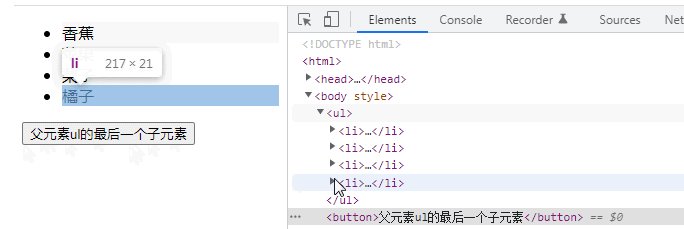
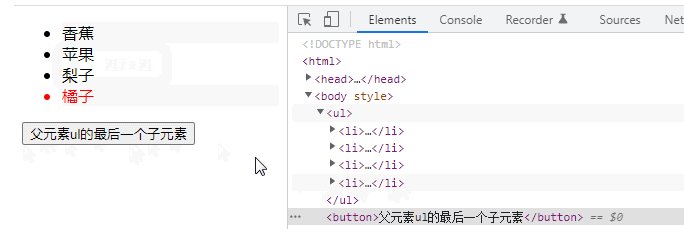
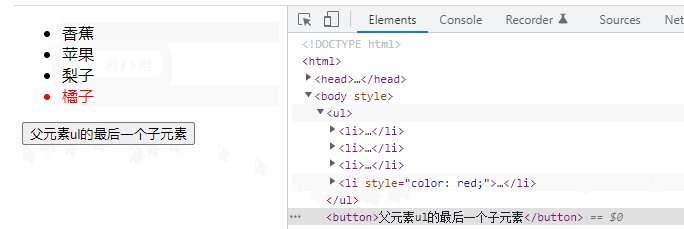
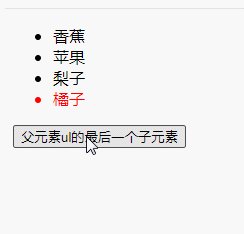
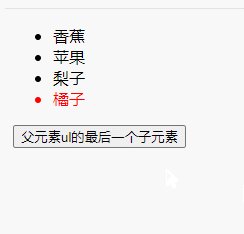
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(function () { $("button").click(function () { $("ul").children(":last-child").css("color","red"); }) }) </script> </head> <body> <ul> <li>香蕉</li> <li>苹果</li> <li>梨子</li> <li>橘子</li> </ul> <button>父元素ul的最后一个子元素</button> </body> </html>

方法2:使用children()和eq()
-
使用children()获取指定父节点下的全部直接子元素
-
利用eq(-1)选取子元素集合中最后一个元素,即最后一个子元素
在上例的基础上,修改:
$(function() { $("button").click(function() { $("ul").children().eq(-1).css("color", "red"); }) })

【推荐学习:jQuery视频教程、web前端视频】





