
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么修改step属性
1、利用$()获取指定的元素对象
$是JQuery常用的一个回传函数,定义为 “选取”,英文是 selector 的缩写
$其实是jQuery的别称,而jQuery就是jQuery库提供的一个函数。
该函数可以根据 () 里的参数进行查找和选择html文档中的元素,()内不仅可以是ID,还可以是各类选择器
比如:
$(document)就是 选取整个文档对象
2、利用attr方法修改step属性即可
attr() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值,则返回第一个匹配元素的值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。
语法
返回属性的值:
$(selector).attr(attribute)
设置属性和值:
$(selector).attr(attribute,value)
示例如下:
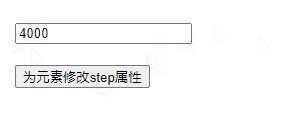
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("input").attr("step","500"); }); }); </script> </head> <body> <form action="demo-form.php"> <input type="number" name="points" step="3"> </form> <br> <button>为元素修改step属性</button> </body> </html>
输出结果:

相关视频教程推荐:jQuery视频教程





