
本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery修改父节点属性的方法
需要分成两步:
-
获取指定元素的父节点对象
-
修改被选元素的属性
下面就具体介绍。
1、使用parent()方法来获取父节点对象
-
parent() 方法返回被选元素的直接父元素。
$(指定元素).parent(filter)
2、使用attr()方法修改父节点对象的指定属性
attr() 方法可以设置被选元素的属性和值。
父节点对象.attr({"属性名":"属性值", "属性名":"属性值",...})
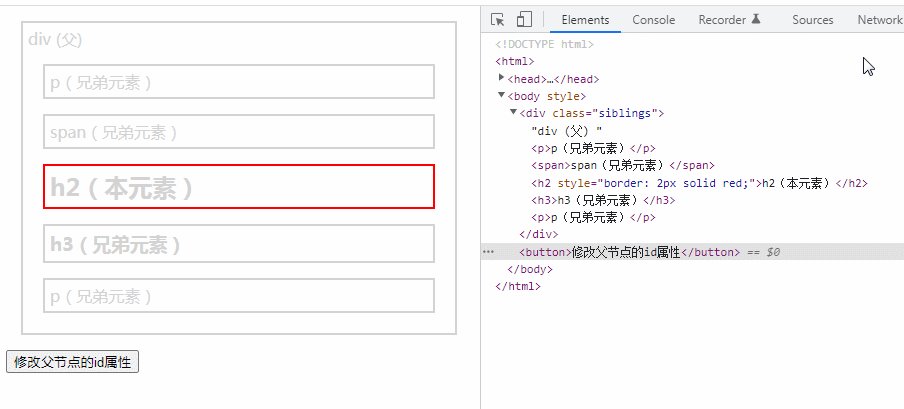
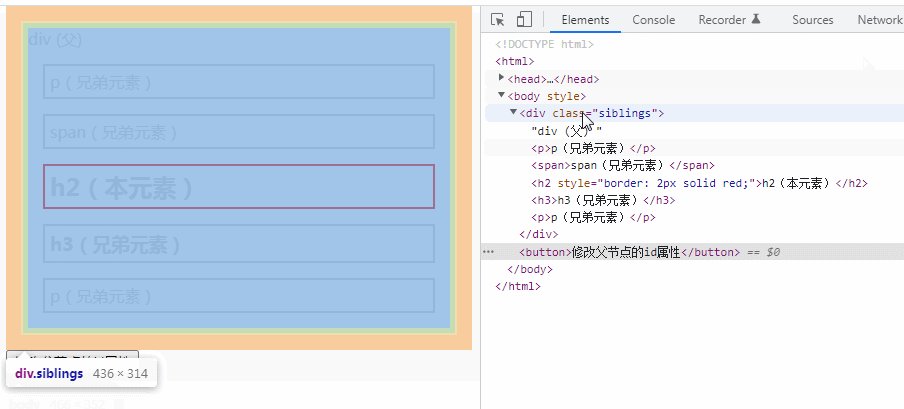
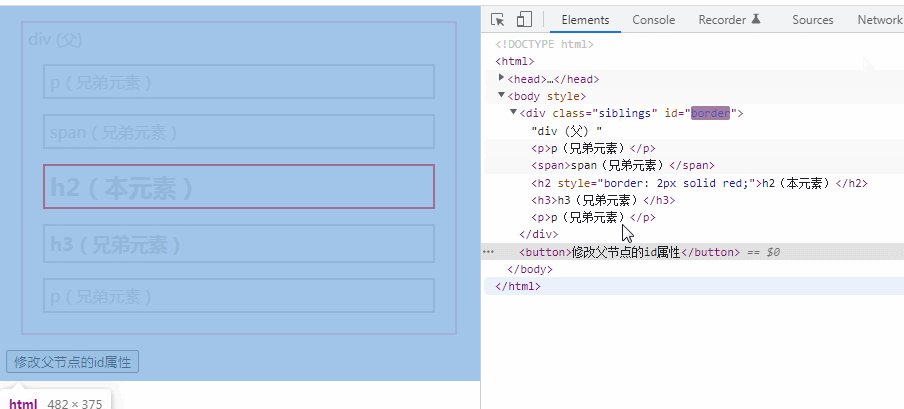
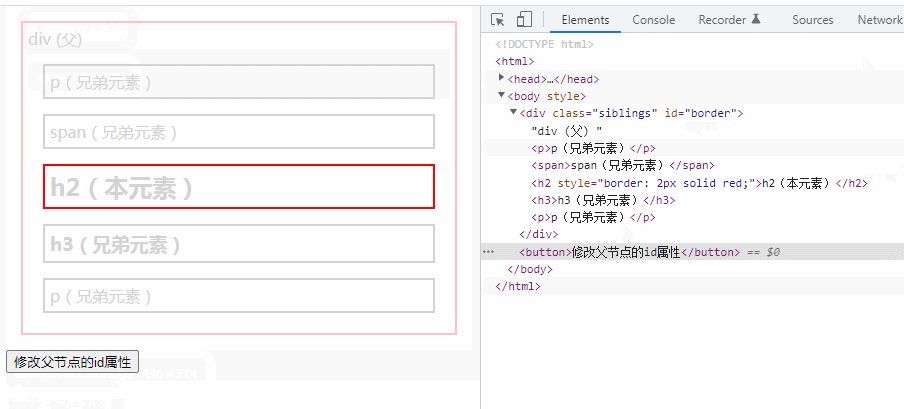
示例:修改父节点的id属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .siblings,.siblings *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } #border{ border: 2px solid pink; } </style> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("h2").css("border","2px solid red") $("button").click(function() { $("h2").parent().attr({"id":"border"}) }); }); </script> </head> <body> <div class="siblings">div (父) <p>p(兄弟元素)</p> <span>span(兄弟元素)</span> <h2>h2(本元素)</h2> <h3>h3(兄弟元素)</h3> <p>p(兄弟元素)</p> </div> <button>修改父节点的id属性</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】





