本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于盒子模型与浮动的相关问题,网页布局的本质在于通过css布局将盒子模型摆放至合适的位置,再放入所需元素,下面一起来看一下,希望对大家有帮助。

(学习视频分享:css视频教程、html视频教程)
盒子模型
网页布局的本质在于通过css布局将盒子模型摆放至合适的位置,再放入所需元素
1. 盒子模型(Box Model)
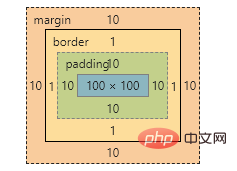
盒子模型有元素内容,内边距,外边距,边框组成
标准盒子模型
2. 盒子边框(border)
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位px |
| border-style | 定义边框样式 |
| border-color | 定义边框颜色 |
边框样式
- none:无边框
- solid:实线边框
- dashed:虚线边框
- dotted:点线边框
单独设置一边边框的样式
border-top-style:样式; border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色;





