Vue中是怎么实现数据双向绑定的?下面本篇文章就来带大家一起探讨下Vue中数据双向绑定的原理及实现,希望对大家有所帮助!

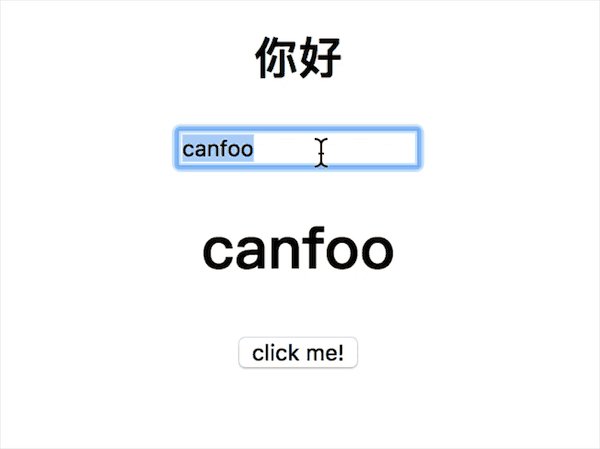
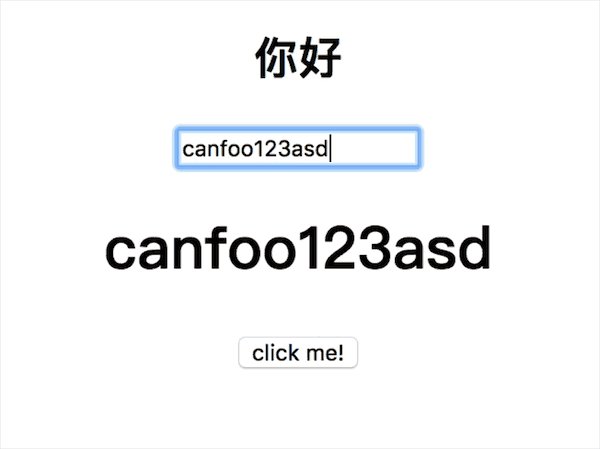
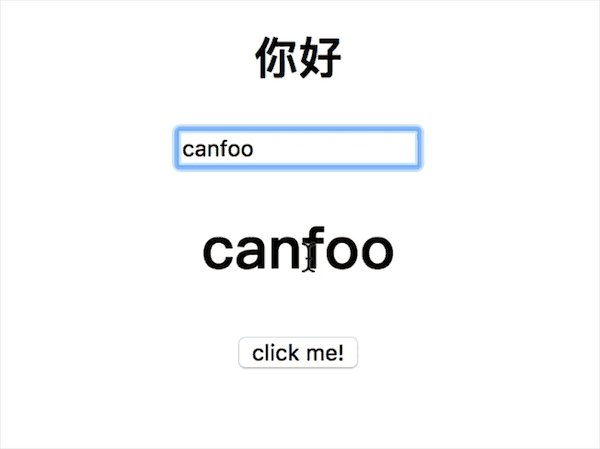
使用vue也好有一段时间了,虽然对其双向绑定原理也有了解个大概,但也没好好探究下其原理实现,所以这次特意花了几晚时间查阅资料和阅读相关源码,自己也实现一个简单版vue的双向绑定版本,先上个成果图来吸引各位:

效果图:

是不是看起来跟vue的使用方式差不多?接下来就来从原理到实现,从简到难一步一步来实现这个SelfVue。由于本文只是为了学习和分享,所以只是简单实现下原理,并没有考虑太多情况和设计,如果大家有什么建议,欢迎提出来。
本文主要介绍两大内容:
-
1. vue数据双向绑定的原理。
-
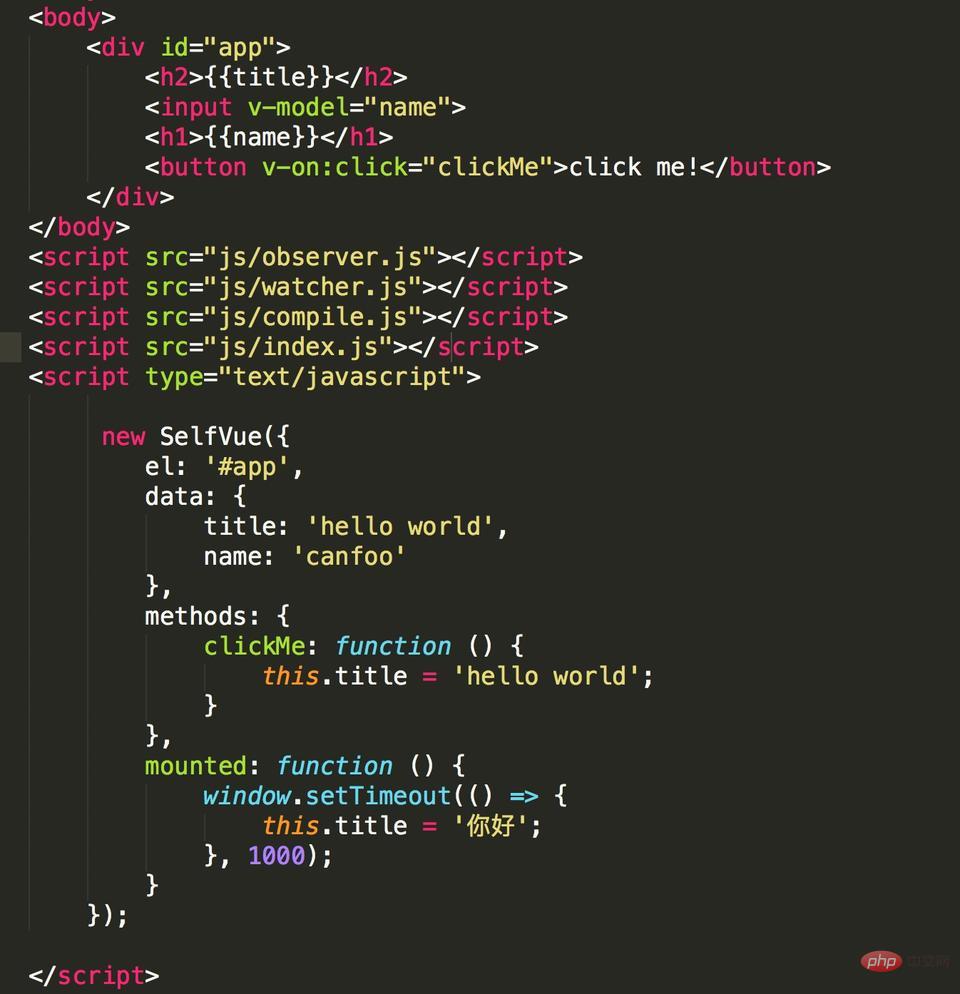
2. 实现简单版vue的过程,主要实现{{}}、v-model和事件指令的功能。(学习视频分享:vue视频教程)
相关代码地址:https://github.com/canfoo/self-vue
vue数据双向绑定原理
Vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的,那么Vue是如果进行数据劫持的,我们可以先来看一下通过控制台输出一个定义在Vue初始化数据上的对象是个什么东西。
代码:
var vm = new Vue({ data: { obj: { a: 1 } }, created: function () { console.log(this.obj); } });





